暴风魔镜俯视围绕某个中心点旋转的解决
本文共 189 字,大约阅读时间需要 1 分钟。
如果我们俯视时代码不做处理,在摇动头盔时,目标点会随着头盔的转动,从视野中消失,但是加上下面的代码后,不管你怎么转动头盔,目标点始终会在视野内
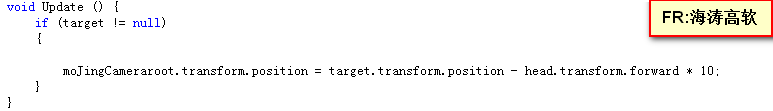
实现很简单: 就几行代码
代码虽少,但是考察至少两个知识点:
1 数学上方向向量的理解,这个知识在超级玛丽游戏中相机旋转模块上也有很好的体现 2 对魔镜场景中的对象层次结构有深入理解FR:徐海涛(QQ技术交流群:386476712)
你可能感兴趣的文章
NodeJS @kubernetes/client-node连接到kubernetes集群的方法
查看>>
NodeJS API简介
查看>>
Nodejs express 获取url参数,post参数的三种方式
查看>>
nodejs http小爬虫
查看>>
nodejs libararies
查看>>
vue3+element-plus 项目中 el-switch 刷新后自动触发change?坑就藏在这里!
查看>>
nodejs npm常用命令
查看>>
nodejs npm常用命令
查看>>
Nodejs process.nextTick() 使用详解
查看>>
NodeJS yarn 或 npm如何切换淘宝或国外镜像源
查看>>
nodejs 中间件理解
查看>>
nodejs 创建HTTP服务器详解
查看>>
nodejs 发起 GET 请求示例和 POST 请求示例
查看>>
NodeJS 导入导出模块的方法( 代码演示 )
查看>>
nodejs 开发websocket 笔记
查看>>
nodejs 的 Buffer 详解
查看>>
nodejs 的 path 模块详解
查看>>
NodeJS 的环境变量: 开发环境vs生产环境
查看>>
nodejs 读取xlsx文件内容
查看>>
nodejs 运行CMD命令
查看>>